Comment réaliser une charte graphique impactante ?
Un site avec de belles couleurs et un agencement d’informations optimal est toujours agréable à voir et a consulter. La conception d’une charte graphique n’est en revanche pas chose aisée.
Une charte graphique doit remplir deux critères. Satisfaire l’UX (expérience utilisateur) et l’UI (interface utilisateur) des internautes. Le premier concerne la prise en main de l’interface par l’utilisateur lambda. Un site mal organisé et compressé a tendance à dérouter et dégoûter la plupart des internautes. Le deuxième critère concerne l’esthétique du site. Un style dépassé ou agressant l’oeil ne plaira pas aux visiteurs de votre site web. Remplir ces deux catégories est donc primordial pour créer un bon site et fidéliser les internautes.
L’UX design
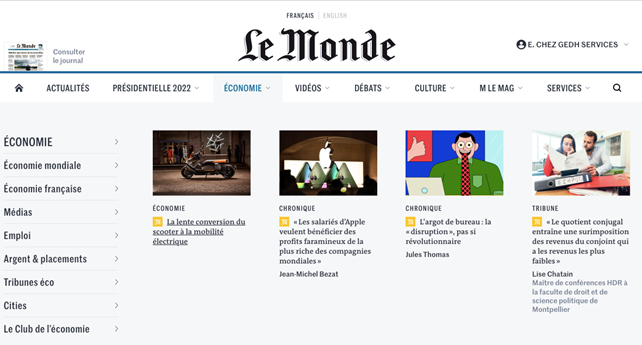
L’agencement de l’ensemble du site doit être logique. Pour exemple, le logo et le nom du site doivent être mis en évidence. Cela permet ainsi de notifier à l’internaute que nous sommes bien sur le site qu’il recherche. Nous prendrons le site de « Le Monde » pour illustrer nos propos.

Rassembler notre contenu sous différentes catégories aide à ordonner notre site et le rendre plus ergonomique pour l’internaute. Ici, des catégories à thème large ont été créées pour classifier la totalité du contenu du site. Ainsi, la catégorie « ECONOMIE » rassemble l’intégralité des articles liés à l’économie.
Des sous-catégories peuvent aussi être placées pour accompagner au mieux l’internaute dans sa navigation. Ainsi, la catégorie « ECONOMIE » est elle aussi divisée en huit sous-menus.

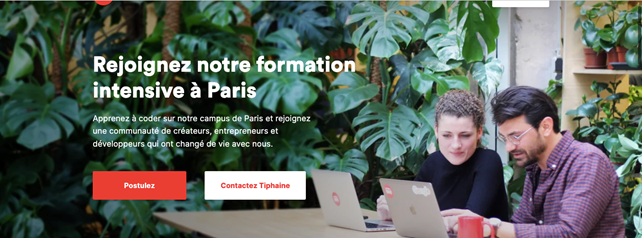
Une présentation de votre site web et de son contenu peut être judicieuse et pertinente. Un site spécialisé comme celui d’une agence de programmation ou même d’une marque en développement peut totalement en bénéficier.

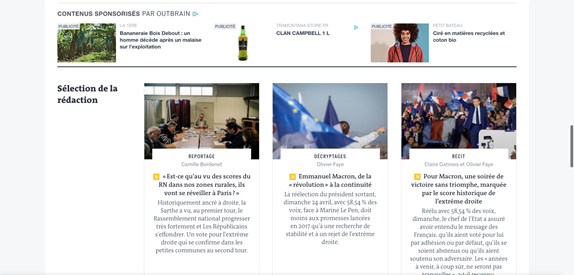
La publicité, bien qu’optionnel, se doit d’être bien agencée. Une publicité proéminente (publicités nombreuses, prenant de la place ou sous forme de popup) mal équilibrée avec notre contenu dégoute facilement l’internaute, qui fermera certainement la page et quittera le site. Des pubs se fondant bien dans le design de notre site sera tout de suite plus facile à supporter.

L’UI design
Une interface bien structurée ne suffit pas à satisfaire les visiteurs. Une interface colorée sera toujours plus attrayante qu’un site aux couleurs dépassées. Ce sont l’image et la vidéo qui priment aujourd’hui. La structuration des sites est donc généralement basée autour de ces éléments, le tout dans une composition épurée.
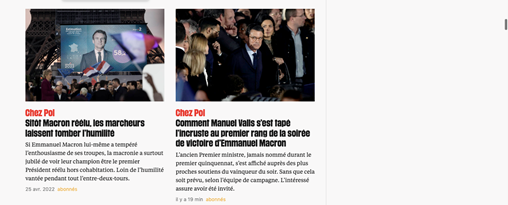
L’harmonisation des couleurs est la première étape. Le média Libération a choisi de mettre en évidence les couleurs blanches et rouges. Une association de couleur moderne et classique depuis quelques années.

L’aération du site n’est en revanche pas due uniquement aux couleurs. L’image possède une place importante sur le site web de Libération. Ainsi, la multitude d’images donne une impression de légèreté et motive le lecteur à parcourir le site.

Notre charte graphique doit convenir à la communauté que nous souhaitons viser. Un site comme Apple mettra en évidence des couleurs primaires centrées sur le blanc et le noir. Celui d’un fabriquant de canne utilisera des couleurs plus axées marron/ beige.
Bref vous l’aurez compris, une charte graphique travaillée et façonnée avec professionnalisme rendra l’expérience visiteur beaucoup plus agréable et développera le coté affectif vis-à-vis du site.
A contrario, un site mal optimisé et peu agréable ergonomiquement et esthétiquement poussera l’internaute à fermer la page et dégradera la relation que vous avez voulu construire avec lui.
